The for loop in JavaScript
In this blog post you will learn how to use the for loop in JavaScript to loop over data. But before we dive into the details let’s get one question out of the way.
By the way, the content of this post is also available as a video.
Why loop over data?
Why would anyone want to loop over data? When we say we want to loop over data we usually mean we want to take every single element or item of an array and do something with it.

For example, you have an array with names of students and you want to log out the following for every student: “Name of student is: [name]”. You need a way to get every single name, or element in the array, and log it out. One way to do so is to use the traditional JavaScript for loop.
How the for loop works
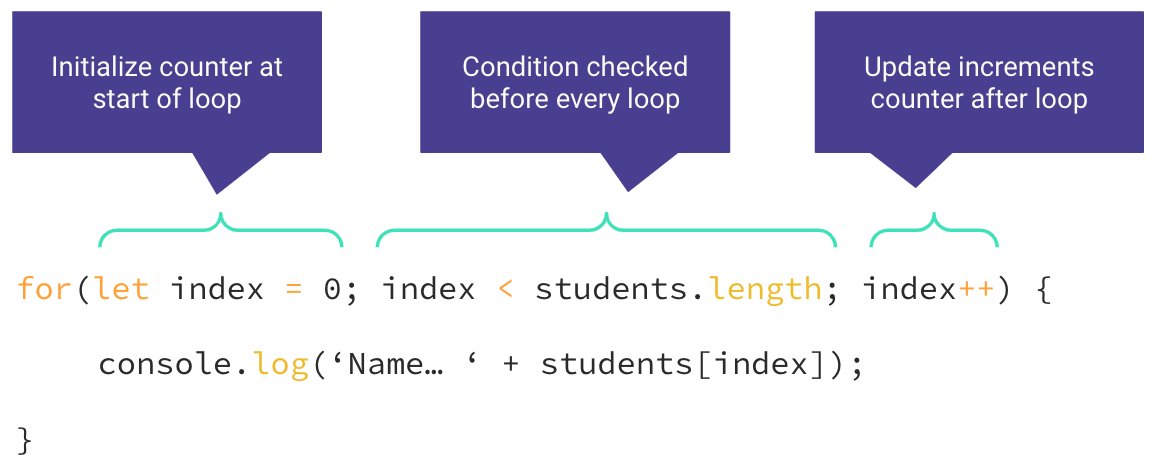
The for loop is made up of multiple elements. The first element is the counter which we use to keep track of how often the loop needs to run. Usually, you set the counter at zero which means you start the loop on the first item in the array.

The second element is the conditional check. This we use to check if the loop should be executed. This is where we compare the value of our counter with the number of items in our array. Once the value in the counter is higher than the number of items in our array, the for loop stops.
Next we have the incrementation of the counter. This is triggered after every loop and it increases the counter by one.
.png?width=1214&height=714&name=carbon%20(2).png)
What happens on the first loop
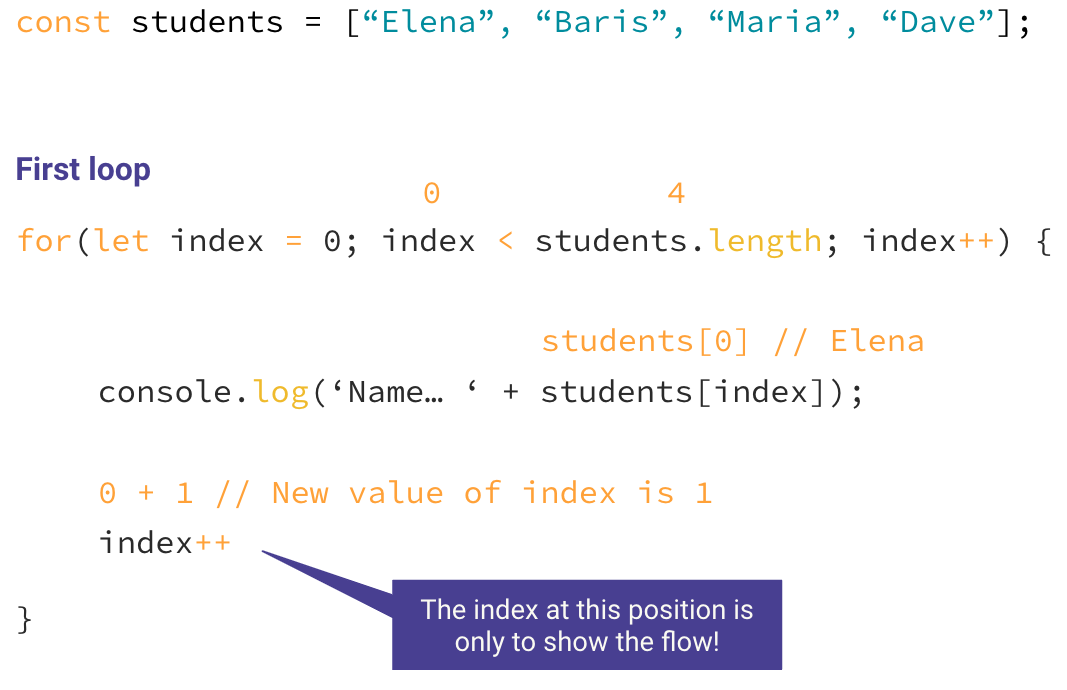
To kick off the for loop the counter, represented by the variable index, is set to 0. By the way, sometimes the variable name for the counter is abbreviated as i. I find this a bit confusing and hence always name my counter variable index.
Next our conditional check is done. Here the value of index is 0 and students.length is 4 because there are 4 items in our array. Since 0 is lesser than 4 our loop runs the code that is between the curly brackets.
In that code block we are logging a string out to the console. At the end of the string we are also logging out students[index]. Remember that the current value of the variable index is 0? That means that we are logging out students[0] and hence the name of Elena, the first item in our array, is logged out.
The last thing that happens on the first loop is that the counter is increased by one through this statement: index++. Please note that in the visualization above you see the index++ at the end of our loop and this is just to help you understand the flow of the loop.

On to the second loop
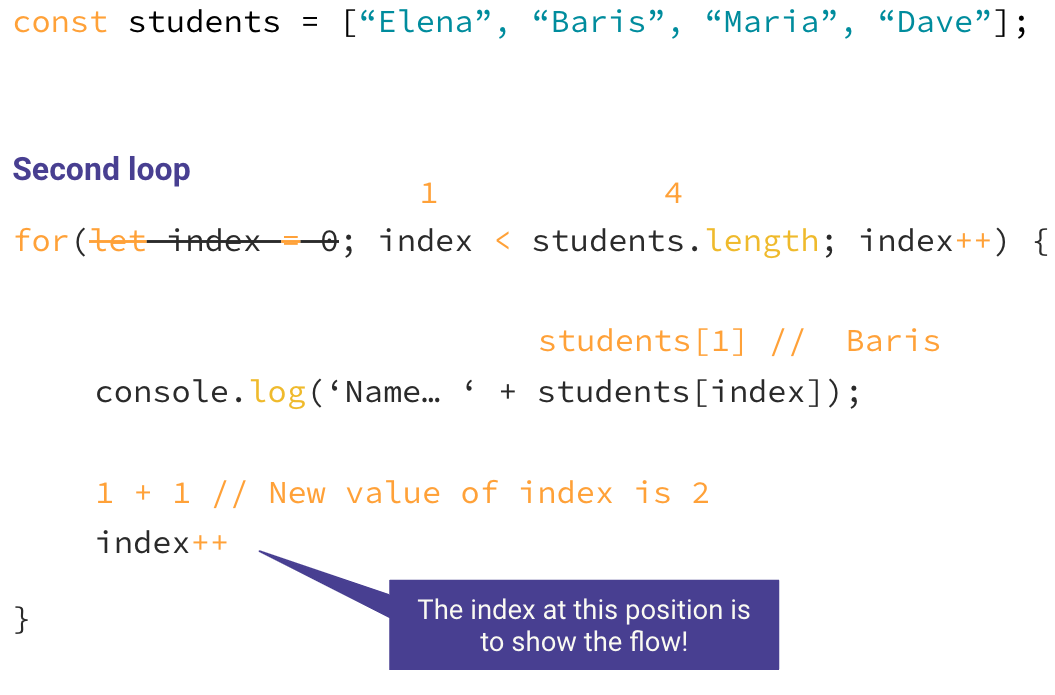
On the second loop the counter is NOT initialized. Instead, it contains the value of 1 because on the first loop we increased it by one.
Our conditional check on this loop: is 1 lesser than 4. Since this check evaluates to true, the code within the curly brackets is executed.
Note that this time we will be logging out the second item in our array (i.e. students[1]) because the value of the variable index is currently 1.
Again, after the code within the curly brackets has run, the counter is increased by one.

More loops to come
The for loop in JavaScript is only one way to loop over the content of an array. In future blog posts we will be covering other ways that you can use to loop over data.