We all use web browsers to access websites and web applications. But rarely do we take the time to find out how browsers work.
In this post you will not only learn how browsers work, but you’ll also find out who makes them and if all browsers are made equal.
By the way, there is a video version of this blog post. Check it out!
What is a web browser?
To set the foundation, let’s first cover what a web browser is. The browser is the tool that enables you to read text, see images, or watch videos from anywhere in the world.
With other words, the browser is the vehicle you use to get around the internet.
Without a browser, you would have to be able to script to access information on websites.
Commonly used web browsers are Apple’s Safari, Google’s Chrome, Microsoft’s Edge, and Mozilla’s Firefox.
How does a web browser work?
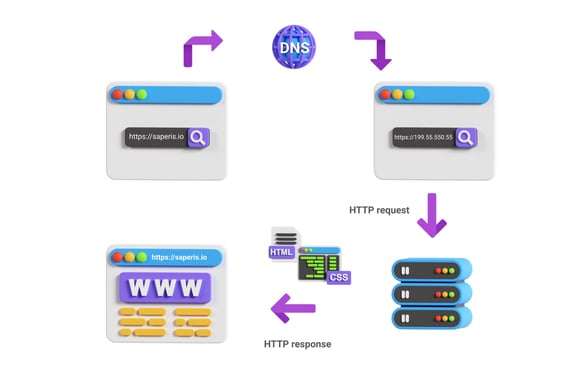
Let’s say you want to access the website saperis.io. That website, just like any other, is hosted on a server.
The browser goes to the Domain Name System server, also known as DNS server, to translate the domain name into an IP address to locate the server where the web site is hosted.
The browser then sends a request to the server using the Hypertext Transfer Protocol, also known as HTTP, asking it to send a copy of the website. Usually, a website is a collection of HTML, CSS, JavaScript files, images, and more.
 Illustration of what happens when you access a website
Illustration of what happens when you access a website
The web server answers the browser’s request by using HTTP to send a copy of the files. The HTML file contains all the information the browser needs to be able to correctly put together and display the text, images, and so on.
The browser uses a piece of software called a rendering engine to translate the HTML into text and images. So for example, if in the HTML there is a hyperlink for an image, the browser will use that link, or URL, to access the image and display it on the website.
The end result is that you see a complete website in your browser.
Who makes web browsers?
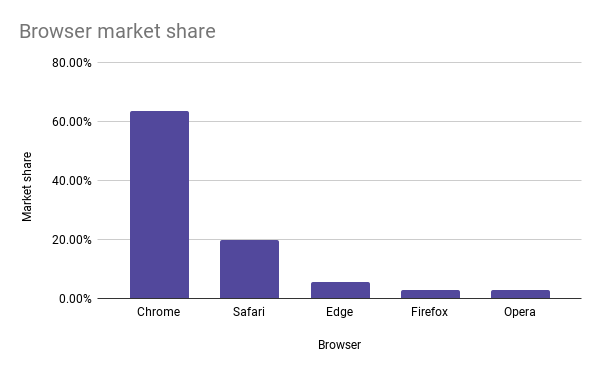
There are a number of web browser makers. Let’s have a look at the global browser market share according to Statista for August 2023.
Pole position goes clearly to Google’s Chrome with a market share of 63.56%. Runner up is Apple’s Safari with 19.84% followed by Microsoft’s Edge with 5.43%. Fourth place goes to Mozilla’s Firefox with 2.95%. Next comes Opera with a market share of 2.74%. The rest of the market share is shared by a couple of different web browser makers.

Browser market share for August 2023 according to Statista
What makes this statistic really interesting is when you add the different rendering engines to it.
We will learn more about the rendering engines later in this video. Chrome, Edge, and Opera all use Google’s Blink as their rendering engine.
By the way, Blink is one part of Chromium, an open-source browser project which also contains other browser components.
As you can see, there are currently only three different browser engines and with more than 70% Google’s Blink is clearly in the lead.
Are all web browsers equal?
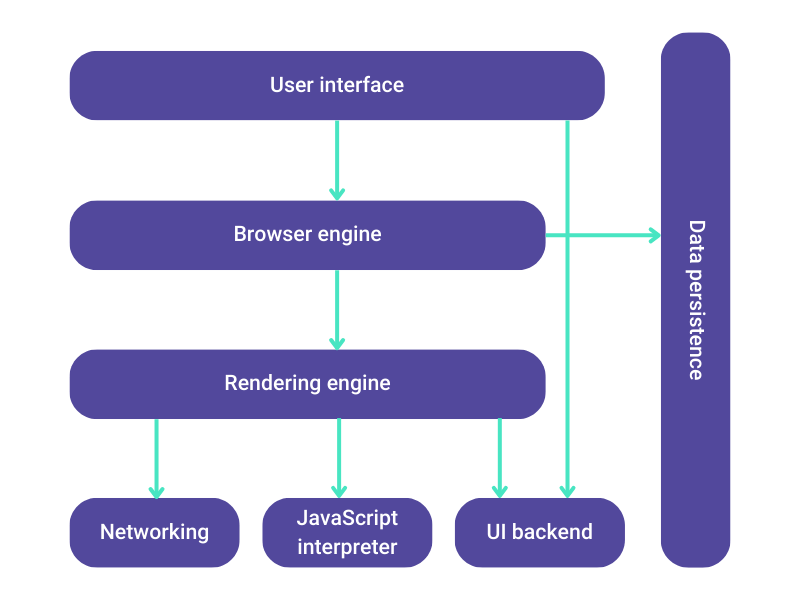
Have you ever wondered why a website looks a bit different depending on which browsers you're accessing it with? Well, interestingly, all browsers are made up of the same components.
The user interface contains everything that you interact with in the browser, except the main part where the website is displayed. The browser engine coordinates the flow of information between the user interface, rendering engine, and other browser components. As we learned previously, the rendering engine is in charge of translating the HTML, CSS, and JavaScript code into a visual website.

Illustration of the browser components
The networking component handles things like fetching website data, or delivering that data to the rendering engine for display. The JavaScript interpreter executes JavaScript code found on websites. The UI backend is mainly used for drawing basic widgets like windows and combo boxes. In the data persistence component is where local data like browser cookies are stored.
So if all the components are the same, why the difference in displaying websites?
Well, different browsers use different rendering engines. As previously mentioned, Chrome, Opera, and Edge use Blink as their rendering engine. Safari uses Apple’s WebKit while Firefox uses Mozilla’s Gecko.
To ensure that any user can enjoy the internet, regardless of the browser they choose, web standards were defined. So in theory, it is very clear how a rendering engine should interpret and display web content.
But in practice, the rendering engine makers have their own way of interpreting and displaying web content. Now this problem has gotten better because the rendering engines nowadays adhere more closely to the web standards. But still today, a website can look slightly different depending on which browser you're using.